Heres an example of how to set field focus in Business Central using one line of Javascript.
Setting focus on fields can be useful for example when using barcode scanners or doing some other quick data entry.
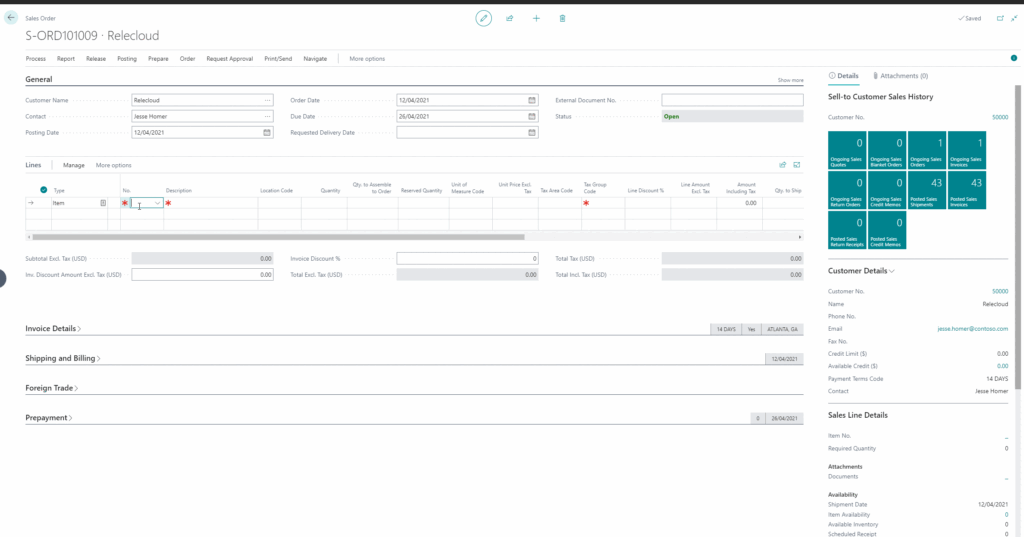
This example extends sales order lines and after entering the Item No. focuses on Quantity and after quantity focuses on Unit Price etc.
Al Code:
pageextension 50100 "Ext. Sales Order Subform" extends "Sales Order Subform"
{
layout
{
addlast(content)
{
usercontrol(SetFieldFocus; SetFieldFocus)
{
ApplicationArea = All;
trigger Ready()
begin
CurrPage.SetFieldFocus.SetFocusOnField('No.');
end;
}
}
modify("No.")
{
trigger OnAfterValidate()
begin
CurrPage.SetFieldFocus.SetFocusOnField('Quantity');
end;
}
modify(Quantity)
{
trigger OnAfterValidate()
begin
CurrPage.SetFieldFocus.SetFocusOnField('Unit Price');
end;
}
modify("Unit Price")
{
trigger OnAfterValidate()
begin
CurrPage.SetFieldFocus.SetFocusOnField('Qty. to Ship');
end;
}
modify("Qty. to Ship")
{
trigger OnAfterValidate()
begin
if (Rec."Qty. to Ship" > 0) then
CurrPage.SetFieldFocus.SetFocusOnField('Planned Delivery Date');
end;
}
}
}
Full code example can be found here:
https://github.com/nocubicles/FieldFocus
Update 09/02/2022
Turns out the above Javascript doesn’t work on mobile phone. But this Javascript works on Mobile Phones aswell:
Microsoft.Dynamics.NAV.InvokeExtensibilityMethod('Ready','');
function SetFocusOnField(fieldCaption)
{
var anchors = window.parent.document.getElementsByTagName('a');
for (var i=0;i<anchors.length;i++) {
if (anchors[i].innerHTML == fieldCaption) {
window.parent.document.querySelector(`#${anchors[i].parentNode.id} input`).focus();
}
}
}